Memakai
widget LinkWithin sebagai widget related post memang menjadi pilihan
yang cepat dan mudah bagi blogger. Namun ada beberapa keluhan dari
pemakai widget mengenai judul widget (You might also like) yang terkesan
monoton dan tidak bisa dirubah, serta adanya link button dari
Linkwithin yang menurut beberapa blogger cukup mengganggu.
 |
| "You Might Also Like" |
Nah berikut ini akan saya bagikan cara mengganti Judul dan menyembunyikan link button dari widget LinkWithin ini.
Langkah 1. Cara Mengganti judul LinkWithin "You Might Also Like"
 |
| Baca Juga Artikel Lainnya: |
- Login ke akun blogger anda - Template - Edit HTML - centang Expad Widget Templates (jangan lupa backup dulu template anda)
- Cari dengan "Ctrl F" code ]]></b:skin>
- Copy code <script>linkwithin_text='You might also like:'</script> dan paste tepat di-BAWAH code ]]></b:skin>
- Ganti text You might also like dengan teks sesuai selera anda, Misalnya : Baca Juga Artikel Lainnya: lalu pratinjau!........... hasilnya baguskan. Save/simpan.
Langkah 2. Menyembunyikan link button "Linkwithin"
 |
| link button "Linkwithin" |
1. Login ke akun blogger anda - Template - Edit HTML - centang Expad Widget Templates
2. Cari dengan "Ctrl F" code ]]></b:skin>
3. Copy code ini :
a#linkwithin_logolink_0 b {display:none; visibility:hidden; height:0; overflow:hidden;}4. paste tepat di-ATAS code ]]></b:skin> lalu pratinjau! dan save/simpan.
Jika langkah tersebut anda jalankan dengan benar,
seharusnya widget LinkWithin anda sudah berganti judul dan link button
akan hilang, seperti contoh pada gambar dibawah ini.
Selamat ngeblogger ria!?!?!?!.........
Cara Membuat Scroll di Widget Arsip Blog
Dengan memberikan scroll pada Arsip Blog maka akan membatasi widget, dan Arsip Blog tidak semakin panjang karena adanya scroll sebagai fungsi pembatas. Tips membuatnya sangat mudah.
Silahkan pelajari proses membuat dan pemasangan Scroll di Widget Arsip Blog dibawah ini:
NB :
Selamat ngeblogger ria!?!?!?!.........
Cara Membuat Scroll di Widget Arsip Blog
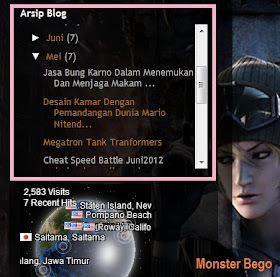
 |
| Contoh scroll pada Arsip Blog |
Dengan memberikan scroll pada Arsip Blog maka akan membatasi widget, dan Arsip Blog tidak semakin panjang karena adanya scroll sebagai fungsi pembatas. Tips membuatnya sangat mudah.
Silahkan pelajari proses membuat dan pemasangan Scroll di Widget Arsip Blog dibawah ini:
- Login ke blogger
- Jika anda belum memasang widget ini, maka buat dulu widget Arsip Blog, yaitu dengan cara masuk (Tata Letak) - (Tambah Gadget) - Pilih (Arsip Blog/Blog Archive).
- Tapi jika anda sudah memasang widget/gadget Arsip Blog pada blog, maka langkah nomer 2 dilewati saja.
- Setelah selesai memasang widget Arsip blog-nya, langsung masuk halaman (Template) - (Edit HTML) - lalu Centang pada (Expand Template Widget)
- Cari kode BlogArchive1 dengan menggunakan Ctrl + F, usahakan saat anda cari kode, kode ini wajib ada pada HTML anda, karena itu adalah ID dari widget yang kita edit, jadi pada CSS harus sama sebagai verifikasi agar dapat terpasang.
- Setelah itu cari kode ]]></b:skin> pada Template anda
- Copy paste kode di bawah ini (no.8), lalu taruh di atas kode ]]></b:skin>
#BlogArchive1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}- Simpan template dan lihat hasilnya
NB :
- Untuk tulisan yang berwarna pink height:200px; itu adalah tinggi scrollnya ,anda bisa sesuaikan tingginya dengan merubah 200px menjadi 150px atau sesuaikan dengan kebutuhan anda pasang.
Jika Gagal :
Jika pada proses diatas gagal, dan tidak berhasil, maka alternatif lainnya yaitu gunakan langkah dibawah ini:
- Hapus code yang sudah dipaste tadi, save. Terus tutup.
- Hapus arsip Blog anda dulu, (jangan dipasang dulu arsip blog-nya) lalu
- Masuk ke menu (Template)
- Klik (edit HTML) lalu Centang pada (Expand Template Widget)
- Setelah itu cari kode ]]></b:skin> pada Template anda
- Copy paste kode di bawah ini (no.7), lalu taruh di atas kode ]]></b:skin> seperti cara diatas tadi!
- #BlogArchive1 .widget-content{
height:200px;
width:auto;
overflow:auto;
} - Simpan template, dan
- Pasang lagi Arsip Blog anda, muncul lah seperti yang anda harapkan!
- Budayakan membaca sebelum bertanya.
Cara Membuat Scroll di Widget Arsip Blog - Monster Bego
Cara Memasang coment facebook pada blog
Meta tag yaitu untuk mempromosikan blog pada google search dengan keyword tertentu.
Code Meta tag cute-awesome.blogspot.com
Jika belum aktif/ belum dipasang Meta tag silahkan dipilih, copy kode dibawah ini, pastekan dibawah kode head pada template blog Anda.
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<meta content='index, follow' name='robots'/>
<meta content='cute-awesome' name='title'/>
<meta content='Blog anime, fashion, profil artis, tutorial gaya rambut, drama jepang dan korea, komik' name='description'/>
<meta content='Blog anime, fashion, profil artis, tutorial gaya rambut, drama jepang dan korea, komik, one piece, bleach' name='keywords'/>
<meta content='maya, mr.ghost' name='author'/>
<meta content='global' name='distribution'/>
<meta content='general' name='rating'/>
<meta content='translate' name='google'/>
<meta content='id' name='language'/>
<meta content='ID' name='geo.country'/>
<meta content='cute-awesome' name='copyright'/>
Pada code ini <meta content='cute-awesome' name='title'/> yang berwarna merah ganti dengan nama blog anda. misalkan : http://cute-awesome.blogspot.com/
Pada code dibawah ini adalah nama keyword, mungkin disesuaikan dengan tema, label atau tentang artikel-artikel anda : silahkan ganti warna merah ini dengan label atau garis besar blog anda.
<meta content='Blog anime, fashion, profil artis, tutorial gaya rambut, drama jepang dan korea, komik' name='description'/>
<meta content='maya, mr.ghost' name='author'/> ganti dengan nama penulis (yaitu nama anda)
2 Tips Paling Jitu Ampuh Mempercepat Loading Blog............................................
kemudian ganti kode bercetak tebal diatas dengan kode warna html seperti contoh diatas #7AA1C3
Cara Memasang coment facebook pada blog
- Login ke Facebook!
- Login blog - masuk Template - edit HTML - Centang pada (Expand Template Widget)
- Cari code ini <data:post.body/> dengan ctrl F,
- copy code dibawah ini (no. 5) , dan paste dibawah code <data:post.body/>
- <b:if cond='data:blog.pageType == "item"'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' num_posts='1' width='600'/></div>
</b:if> - simpan, sudah muncul coment pada blog anda!
Meta tag yaitu untuk mempromosikan blog pada google search dengan keyword tertentu.
Code Meta tag cute-awesome.blogspot.com
Jika belum aktif/ belum dipasang Meta tag silahkan dipilih, copy kode dibawah ini, pastekan dibawah kode head pada template blog Anda.
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<meta content='index, follow' name='robots'/>
<meta content='cute-awesome' name='title'/>
<meta content='Blog anime, fashion, profil artis, tutorial gaya rambut, drama jepang dan korea, komik' name='description'/>
<meta content='Blog anime, fashion, profil artis, tutorial gaya rambut, drama jepang dan korea, komik, one piece, bleach' name='keywords'/>
<meta content='maya, mr.ghost' name='author'/>
<meta content='global' name='distribution'/>
<meta content='general' name='rating'/>
<meta content='translate' name='google'/>
<meta content='id' name='language'/>
<meta content='ID' name='geo.country'/>
<meta content='cute-awesome' name='copyright'/>
Pada code ini <meta content='cute-awesome' name='title'/> yang berwarna merah ganti dengan nama blog anda. misalkan : http://cute-awesome.blogspot.com/
Pada code dibawah ini adalah nama keyword, mungkin disesuaikan dengan tema, label atau tentang artikel-artikel anda : silahkan ganti warna merah ini dengan label atau garis besar blog anda.
<meta content='Blog anime, fashion, profil artis, tutorial gaya rambut, drama jepang dan korea, komik' name='description'/>
<meta content='maya, mr.ghost' name='author'/> ganti dengan nama penulis (yaitu nama anda)
2 Tips Paling Jitu Ampuh Mempercepat Loading Blog............................................
1. Menggunakan script lazy load
fungsi dari script lazy load ini adalah mempercepat loading gambar pada blog.
banyak yang berhasil menggunakan
script ini namun tidak banyak juga hasil yang didapat malah tambah lama
loadingnya, jadi jika setelah memasang script ini tembah memperburuk
silakan di hapus saja,
berikut tutorialnnya.
berikut tutorialnnya.
- Login ke blogger
- pilih template >> edit html
- centang pada expand template widget
- cari kode </head> untuk mempermudah gunakan ctrl+f
- copy paste script dibaeah ini tepat diatas </head>
<script charset='utf-8' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script src='http://k-blogger.googlecode.com/files/easy-loading.js' type='text/javascript'/>
<script charset='utf-8' type='text/javascript'>
$(function() {
$("img").lazyload({placeholder : "http://bit.ly/Qv60g5",threshold : 200});
});
</script>
2. Jangan Menggunakan Gambar Sebagai Backgroud
jika sobat menggunakan gambar sebagai background blog segeralah di hapus, Karena memakai sebuah gambar sebagai background blog menyebabkan loading blog lebih lama 50%, untuk menghapus gambar background pada blog simak cara berikut ini.
cari kode body, contoh seperti dibawah ini
body { background: #7AA1C3 url(http://xyz.com/blabla.jpg);width: 980px;Hapus kode bercetak tebal diatas seperti url(http://contoh.com/blabla.jpg)
color: #333;
font-size: 14px;
font-family: Georgia;
margin: 0 auto 0;
padding: 0; }
kemudian ganti kode bercetak tebal diatas dengan kode warna html seperti contoh diatas #7AA1C3





Very nice article, just what I needed.
BalasHapus|
What if drinking fiber doesn't help increase my bowel movements?
My page - Colon Health Diet
At this time I am going away to do my breakfast,
BalasHapuslater than having my breakfast coming again to read additional news.
my blog post; body toxins cleanse
Hi there! Would you mind if I share your blog with my zynga group?
BalasHapusThere's a lot of folks that I think would really enjoy your content. Please let me know. Cheers
Also visit my web blog - top colon cleansers
** BANJIR BANJIR BANJIR UANG DI MEJA **
BalasHapusVIPbandarQ - YOUR No #1 BandarQ Online Indonesia
----------------------------------------------
Menyediakan 7 Jenis Permainan TerFAVORIT
BANDAR Q | ADU Q | DOMINO QQ | POKER | CAPSA SUSUN | Bandar Poker | Sakong (New Game) ----------------------------------------------
Di Dukung 5 Bank Ternama di INDONESIA
BCA - MANDIRI - BRI - BNI - DANAMON
----------------------------------------------
Bonus Terbesar di VIPbandarQ
1. Bonus Refferal TANPA SYARAT
2. Bonus Rolligan TIAP MINGGU
----------------------------------------------
Selalu Ada Kejutan Untuk Member VIPBANDARQ
----------------------------------------------
Gabung Sekarang Juga dan Raih Kemenangan Puluhan Juta Setiap Hari
CS ONLINE 24/7
BBM : 55AB0E6C
INSTAGRAM : VIPBANDARQORG
SKYPE : VIPBANDARQ
FACEBOOK : VIPBANDARQ
www. VIPBANDARQ. org